Modifying the Northwind Ontology to Add Labels
This document will guide you through modifying the Northwind Ontology created when you installed the demo database VAD package so that each resource is identified by an http://www.w3.org/2000/01/rdf-schema#label. This will improve the readability of the information displayed by the application created in Extending RDFDemo to Display More Compact Labels.
Pre-requisites
- A working copy of the RDFDemo application created in Extending RDFDemo to Display More Compact Labels.
Modify RDFDemo so that it looks for the graph used to describe the Northwind data and searches that graph for the predicate details, as follows:
- Add a new member variable to the ExtendedStringHandler class to hold the graphs that we need to search for the prediacate information.
StringBuilder DescribeCommandSimple, DescribeCommandGeneral; VirtuosoConnection ParentConnection; List<Label> labelList = new List<Label>(); List<TextBox> textBoxList = new List<TextBox>(); List<String> graphList = new List<String>(); DescribeDataSet describeDataSet = new DescribeDataSet(); Boolean isIRI = false; SqlExtendedString ParentIRI; - In displayData, after we have set the title of the form, add the following block of code:
// Later we will want to get property labels and for that // we will need the graph where the resource is defined. foreach (DataRow row in table1.Rows) if (row[0].ToString() == "http://www.openlinksw.com/schema/attribution#isDescribedUsing" && row[1].ToString() != ParentIRI.ToString()) { String graph = row[1].ToString(); graphList.Add(graph); } - Replace the existing
getLabelText method with an extended version
private string getLabelText(Object label) { string labelText = label.ToString(); if (label is SqlExtendedString) { Boolean foundLabel = false; SqlExtendedString se = (SqlExtendedString)label; VirtuosoDataAdapter getLabelAdapter = new VirtuosoDataAdapter(); DataSet getLabelDataSet = new DataSet(); //Try finding it in resources graph first foreach (String graph in graphList) { StringBuilder getLabelCommandText = new StringBuilder("sparql select * from <" + graph + "> where {<" + se.ToString() + "> ?p ?o}"); VirtuosoCommand getLabelCommand = new VirtuosoCommand(getLabelCommandText.ToString(), ParentConnection); getLabelAdapter.SelectCommand = getLabelCommand; try { getLabelAdapter.Fill(getLabelDataSet); foreach (DataRow getLabelRow in getLabelDataSet.Tables[0].Rows) { if (getLabelRow[0].ToString() == "http://www.w3.org/2000/01/rdf-schema#label") { labelText = getLabelRow[1].ToString(); foundLabel = true; break; } } } catch { } if (foundLabel) break; } // If we still have no label try the predicate itself as the graph if (!foundLabel) { StringBuilder getLabelCommandText = new StringBuilder("sparql define get:soft \"soft\" select * from <" + se.ToString() + "> where {<" + se.ToString() + "> ?p ?o}"); VirtuosoCommand getLabelCommand = new VirtuosoCommand(getLabelCommandText.ToString(), ParentConnection); getLabelAdapter.SelectCommand = getLabelCommand; try { getLabelAdapter.Fill(getLabelDataSet); foreach (DataRow getLabelRow in getLabelDataSet.Tables[0].Rows) { if (getLabelRow[0].ToString() == "http://www.w3.org/2000/01/rdf-schema#label") { labelText = getLabelRow[1].ToString(); break; } } } catch { } } } return labelText; }
This extended method first checks the graphs in the graph list for the predicate information then if no label has been found tries the predicate itself as the graph. - Build and run, the Northwind resources should now be correctly and concisely labelled.

- Add a new member variable to the ExtendedStringHandler class to hold the graphs that we need to search for the prediacate information.
Improving The Appearance of the Form
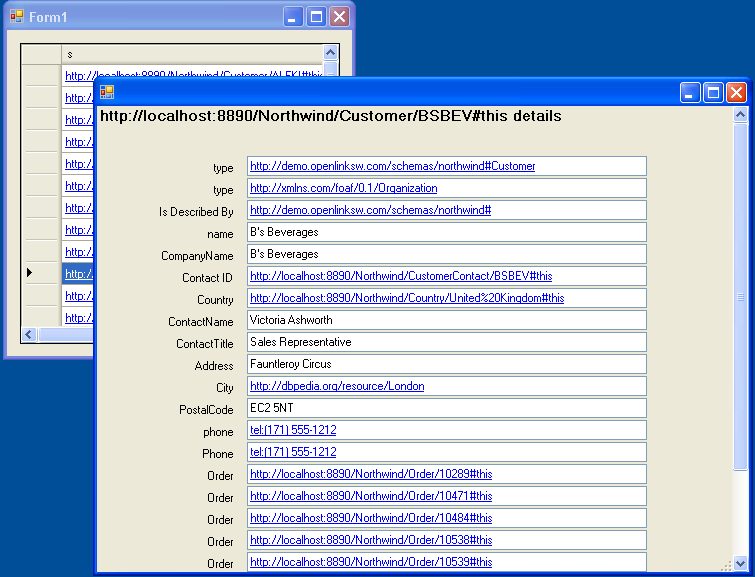
The following changes are not strictly necessary but improve the appearance of the form.- Line up the right hand edge of the labels with the text boxes by setting TextAlign to MiddleRight and reduce the width of the labels.
In displayData replace
propertyLabel.Text = getLabelText(row[0]); propertyLabel.AutoEllipsis = true; propertyLabel.AutoSize = false; propertyLabel.Width = propertyLabel.PreferredWidth > 380 ? 380 : propertyLabel.PreferredWidth;
with
propertyLabel.Text = getLabelText(row[0]); propertyLabel.AutoEllipsis = true; propertyLabel.AutoSize = false; propertyLabel.Width = 130; propertyLabel.TextAlign = ContentAlignment.MiddleRight; - Make the form narrower.
At the top of displayData change the form width from 840 to 660.
describeForm.Width = 660; - Alter the positioning of the labels and TextBoxes on the form.
Replace the block
for (int i = 0; i < table1.Rows.Count; i++) { textBoxList[i].Click += new EventHandler(this.iri_Click); labelList[i].Location = new Point(10, i * 20 + 50); textBoxList[i].Location = new Point(400, i * 20 + 50); describeForm.Controls.Add(labelList[i]); describeForm.Controls.Add(textBoxList[i]); }
with
for (int i = 0; i < table1.Rows.Count; i++)
{
textBoxList[i].Click += new EventHandler(this.iri_Click);
labelList[i].Location = new Point(10, i * 22 + 50);
textBoxList[i].Location = new Point(150, i * 22 + 50);
describeForm.Controls.Add(labelList[i]);
describeForm.Controls.Add(textBoxList[i]);
}

Next Steps
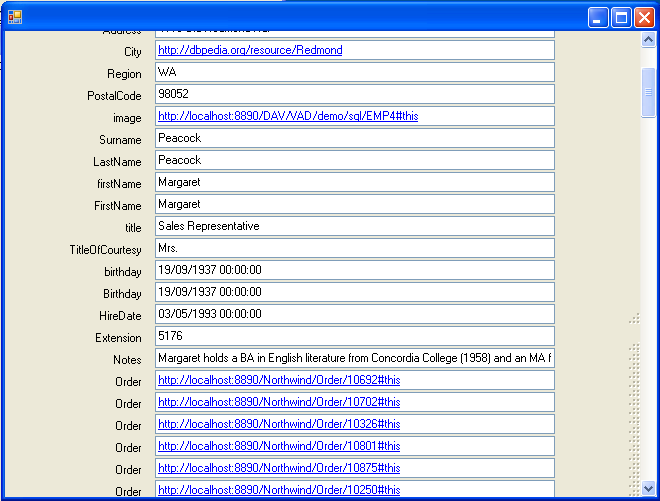
The image below shows some of the information about an employee in the Northwind dataset.
There are two two items of data referenced that could be handled better.
One is Notes and the other is Photo.
It would be nice to be able to click through links to images and web pages and have those items displayed in a browser window.
It would also be helpful to be able to display the longer text fields as a block of text rather than having to scroll along the small TextBox in the form.

In the next step we will extend the application so the images and web pages can be viewed and long text fields are displayed in full.