Creating a Web Browser Application to Access RDF Data Using The Virtuoso ADO.NET Provider
- Introduction
- Prerequisites
- Creating the Web Service
- Step 1 - Create a view of the RDF data
- Step 2 - Create the Visual Studio Project and Add the Model
- Step 3 - Add the Web Service
- Step 4 - Compile and Run
- Creating the Browser Application
- Step 1 - Create the Visual Studio Project
- Step 2 - Display the contents of sparqlview as a table on the page
- Deploy With IIS
- Next Steps
Introduction
This document will guide you through creating first a Web Service that exposes RDF data from Virtuoso and then a simple web browser application that consumes the Web Service and allowing you to access and explore the RDF data by clicking on dereferenceable IRIs.
Prerequisites
- Microsoft Visual Studio 2008
- The Virtuoso ADO.NET provider for .NET 3.5 and the Entity Framework
- The Virtuoso Cartridges VAD package
- The example assumes that you have a local Virtuoso server with the Northwind demo database installed.
If the demo database is not already installed then download the demo database VAD package (
demo_dav.vad) and install it. The VAD package will create a new database in Virtuoso called demo containing the familiar Northwind tables. It will also create Linked Data Views of the Northwind tables. In the example we assume the database is accessible on a hostname of "demo.openlinksw.com" on the default port80, where an actually live instance of the Virtuoso Demo database is hosted. Users would use the appropriate hostname and port number of their Virtuoso installation to create the sample application, and would be would belocalhost:8890for a default installation or whatever theURIQA DefaultHostVirtuoso configuration parameter is set to when the demo database VAD package is installed.
Creating the Web Service
Step 1 - Create a view of the RDF data
To create a view of the customers in the Northwind first open the Virtuoso Conductor and log in as dba.
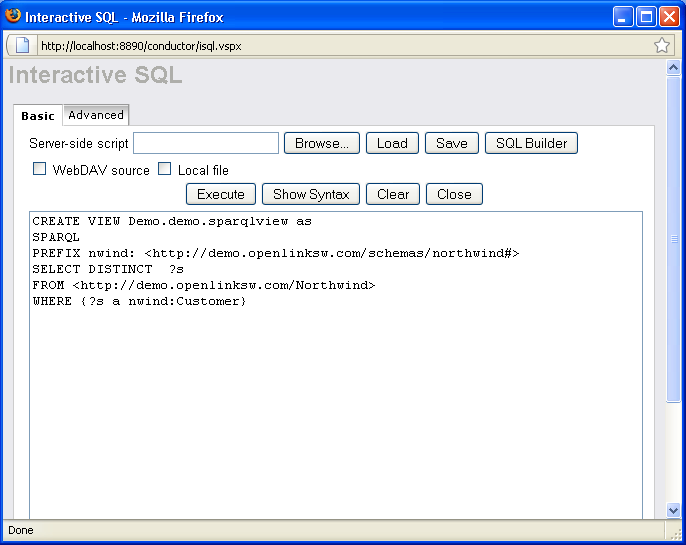
Then open iSQL from the menu on the left and execute the following statement.
CREATE VIEW Demo.demo.sparqlview AS
SPARQL
PREFIX nwind: <http://demo.openlinksw.com/schemas/northwind#>
SELECT DISTINCT ?s
FROM <http://demo.openlinksw.com/Northwind>
WHERE { ?s a nwind:Customer }
Note:
- If the view is added to the Visual Studio project as user "
demo" (or any other than "dba'), then it must be ensured that the "SPARQL_SELECT" and "SPARQL_SPONGE" roles are assigned to this user, which can be done via the Virtuoso Conductor in the System Admin -> User Accounts tab. - Execute permissions will also need to be granted to the RDF MAKE_LONG_OF_SQLVAL procedure, with an iSQL statement similar to the following:
GRANT EXECUTE ON DB.DBA.RDF_MAKE_LONG_OF_SQLVAL TO "demo"

Step 2 - Create the Visual Studio Project and Add the Model
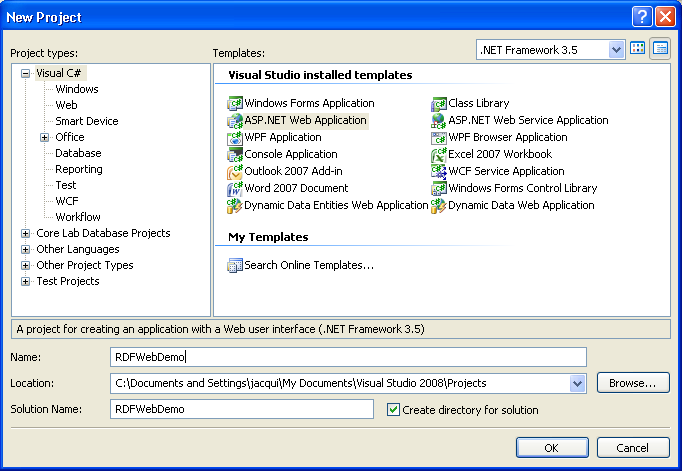
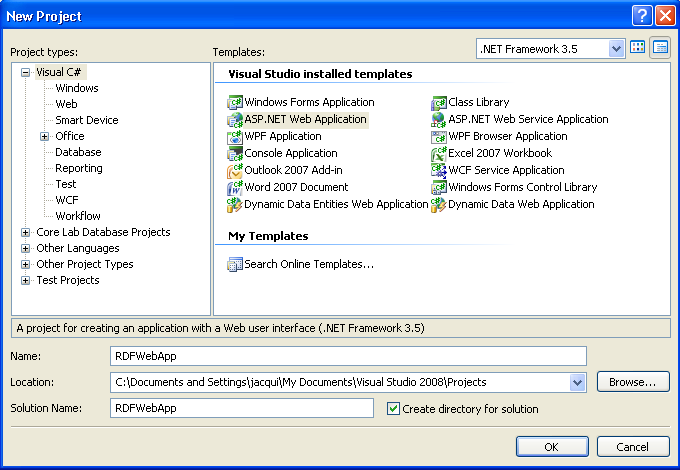
- Open Visual Studio and create a new ASP .NET Web Application called
>RDFWebDemo.

- Right-click RDFWebDemo in the Solution Explorer, and add a new ADO.NET Entity Data Model called
Model1.edmx. This will open the Entity Data Model Wizard. - Choose Generate From Database and click Next.
- Set up a connection to the Demo database on your local Virtuoso Server, select Yes, include the sensitive data in the connection string and set the name of the entities to
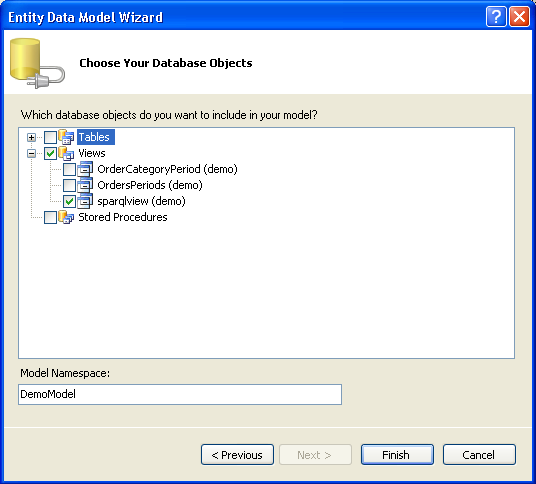
DemoEntities. Click Next. - On the Choose Your Database Objects page expand Views and select
sparqlview. Check that the Model Namespace is DemoModel and click Finish.

Step 3 - Add the Web Service
- Right click RDFWebDemo in the Solution Explorer and add a new ADO.NET Data Service called
WebDataService1.svc. Click Add. - In the class definition of WebDataService1 in the newly created file
WebDataService1.svc.csreplace "/* TODO: put your data source class name here */" with the name of our model,DemoEntities.
public class WebDataService1 : DataService<DemoEntities>
- In the InitializeService method, add the line:
config.SetEntitySetAccessRule("*", EntitySetRights.All);
The method should look like this
public static void InitializeService(IDataServiceConfiguration config) { // TODO: set rules to indicate which entity sets and service operations are visible, updatable, etc. // Examples: // config.SetEntitySetAccessRule("MyEntityset", EntitySetRights.AllRead); // config.SetServiceOperationAccessRule("MyServiceOperation", ServiceOperationRights.All); config.SetEntitySetAccessRule("*", EntitySetRights.All); }
Step 4 - Compile and Run
Hit F5 to compile and run the service. Click OK when prompted to enable debugging. The default browser will be launched showing a page like --<?xml version="1.0" encoding="utf-8" standalone="yes" ?> - <service xml:base="http://localhost:1241/WebDataService1.svc/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:app="http://www.w3.org/2007/app" xmlns="http://www.w3.org/2007/app"> - <workspace> <atom:title>Default</atom:title> - <collection href="sparqlview"> <atom:title>sparqlview</atom:title> </collection> </workspace> </service>
The service is now running.
Note the address on which the service is made available. You will need to know this when creating the app to consume the service. Look in the Address Bar of the browser. It will be something like:http://localhost:1492/WebDataService1.svc/
Creating the Browser Application
Step 1 - Create the Visual Studio Project
- Open Visual Studio and create a new ASP.NET Web Application called
RDFWebApp.

- Create client side entities with
datasvcutil.exe.- Open a command prompt.
- Navigate to
C:\WINDOWS\Microsoft.NET\Framework\v3.5. - Generate the client classes using the following command:
datasvcutil.exe /uri:http://localhost:1492/WebDataService1.svc /out:DemoEntities.cs
Note the address of the service. You may need to change the port number to match the one seen in the address at the end of Step 4 in Creating the Web Service.
- Add the classes to RDFWebApp.
- Right click RDFWebApp.
- Choose to add an existing item and add
c:\WINDOWS\Microsoft.NET\Framework\v3.5\DemoEntities.cs.
- Add a reference to
System.Data.Services.Clientto the project.
Step 2 - Display the contents of sparqlview as a table on the page
To display the RDF data on the web page, we create a table with a row for each item in sparqlview.
We then use each IRI from sparqlview to create a hyperlink.
The hyperlinks are displayed in the table cells.
To do this, add the following block of code to the page_load method in Default.aspx.cs.
DemoModel.DemoEntities svc = new DemoModel.DemoEntities(new Uri("http://localhost:1492/WebDataService1.svc"));
var query = svc.sparqlview;
Table iriTable = new Table();
this.Controls.Add(iriTable);
foreach (DemoModel.sparqlview sv in query)
{
TableRow tRow = new TableRow();
iriTable.Rows.Add(tRow);
TableCell tCell = new TableCell();
tRow.Cells.Add(tCell);
HyperLink h = new HyperLink();
h.Text = sv.s;
h.NavigateUrl = sv.s;
tCell.Controls.Add(h);
}
Note the address of the service in the first line.
You may need to change the port number to match the one seen in the address at the end of Step 4 in Creating the Web Service.Compile and run RDFWebApp (ensuring that the service created above is still running).
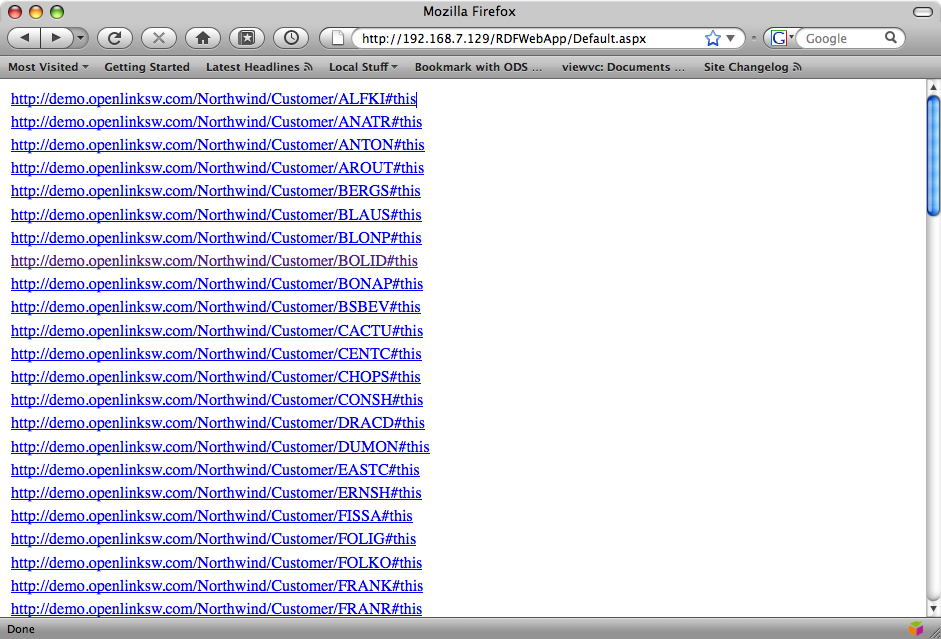
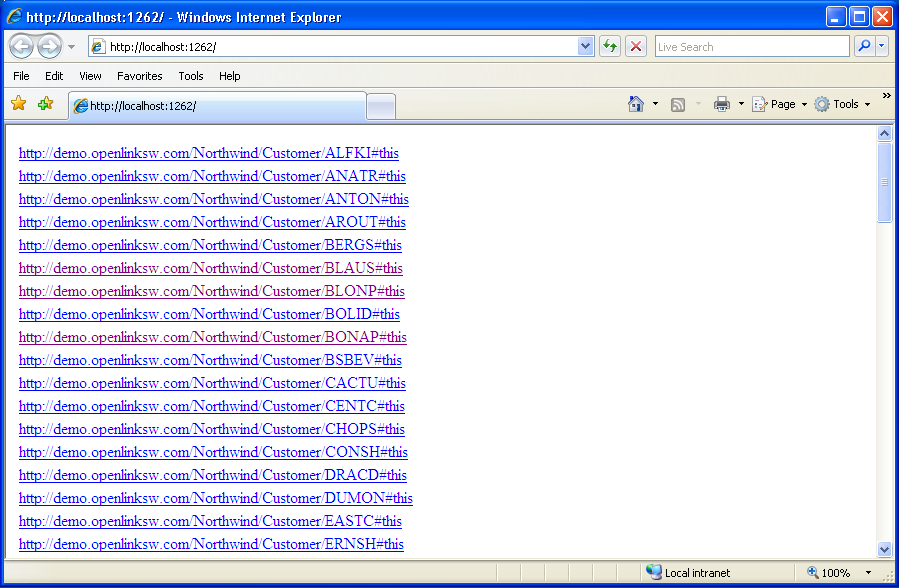
This will launch a browser and display the IRIs from sparqlview as a list of hyperlinks.

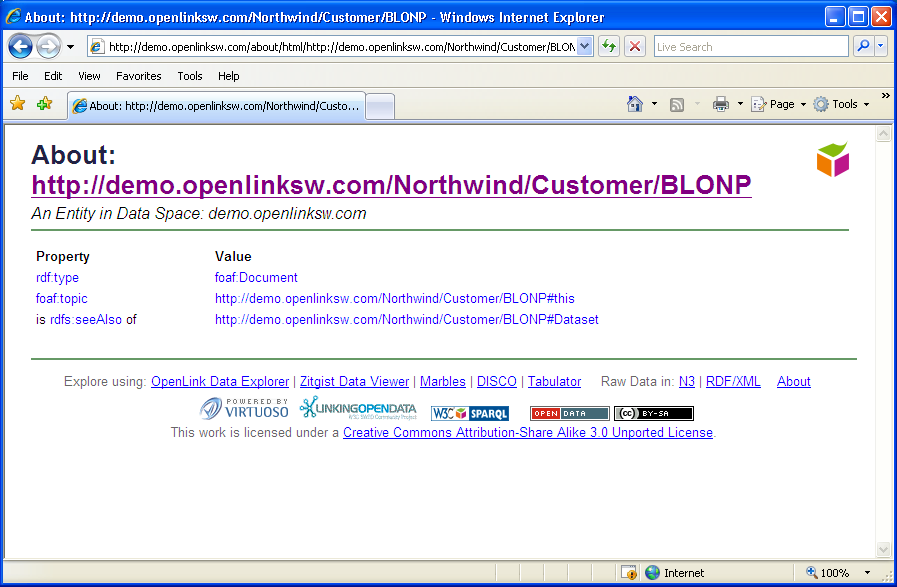
With the Cartridges VAD package installed in Virtuoso, clicking on these links will take you to a description page of the referenced resource.
The description page is created using description.vsp.

Deploy With IIS
We have used the Visual Studio Development Server to create and test this simple Web Service. This section describes how to deploy the service using IIS.
Web Service
To deploy the service using IIS:
- Open the RDFWebDemo project in Visual Studio, go to the Project menu and select RDFWebDemo Properties.
- Select the Web tab and scroll down to the Servers section. Select Use local IIS Server. The project URL defaults to using localhost.
- Click the Create Virtual Directory button then check that the Service works on localhost.
- Build the project; then start without debugging (ctrl-F5).
The start page that you see when you test the service will look the same as before but the address in the browser bar will be something like http://localhost/RDFWebDemo1/WebDataService1.svc/.
You can now access your service remotely using the hostname or IP address of your server.
If at this point you get an Access is denied error, 401.3, then you will need to add the Internet Guest Account (IUSR_XXX where XXX is your computer name) to the users allowed to access the folder containing the RDFWebDemo project.
Web Application
You will now need to modify RDFWebApp to access the service at the new address. At the same time we will also change RDFWebApp so that it too is deployed using IIS
- Open The RDFWebApp project in Visual Studio.
- Go to the Project menu and select RDFWebApp Properties.
- Select the Web tab and scroll down to the Servers section. Select Use local IIS Server. The project URL defaults to using localhost.
- Click the Create Virtual Directory button. The web application will then run on the local IIS.
- To reference the web service running on IIS you will need to edit
Default.aspx.cs. Change
DemoModel.DemoEntities svc = new DemoModel.DemoEntities(new Uri("http://localhost:1492/WebDataService1.svc"));
to
DemoModel.DemoEntities svc = new DemoModel.DemoEntities(new Uri("http://localhost/RDFWebDemo/WebDataService1.svc/"));
- Build the project then start without debugging (ctrl-F5).
The web application is accessible on http://localhost/RDFWebApp/Default.aspx and can also be accessed using the hostname or IP address of your server, e.g., http://192.168.7.129/RDFWebApp/Default.aspx