Pivot Collections (Part 4)
Contents
Part 1: Introduction
Part 2: SparqlCxml
Part 3: SparqlCxml Deep Zoom Collections
Part 4: PivotViewer
Part 5: Importing CXML
Part 6: Facet Pivot Bridge
Part 7: DETs : Persisting SPARQL Query Results to DAV
Part 8: Frequently Asked Questions (FAQs)
Part 9: Glossary
PivotViewer
The Silverlight PivotViewer control makes it easy to view and interact with massive amounts of data on the web. The Virtuoso PivotViewer provides a container for a customized (subclassed) version of the control offering map and grid views of the data in addition to the standard tile view. The viewer can display both Virtuoso-generated and third-party collections, hosted locally on the viewer host or remotely. Other enhancements include the facility to bookmark static or dynamic collection URIs on popular social networking sites, in-place editing of SPARQL queries used for dynamic collection generation and collection permalink creation with automatic URL shortening.
Usage
After installing VAD pivot_dav.vad, PivotViewer is exposed as http://{cname}/PivotViewer/. Any browser with the Silverlight plugin installed can launch the Virtuoso PivotViewer application. Supported browsers currently include Internet Explorer, Firefox, Chrome, Opera and Safari on Windows and OS X.
If the viewer is launched without specifying a collection URI, you will be prompted to supply one in the "Collection URL" textbox. Alternatively, the viewer will immediately load any collection specified in a query string, for example:
http://kingsley.idehen.net/PivotViewer/?url=http%3A%2F%2Fkingsley.idehen.net%2Fc%2FLLPCJ%23%2524facet0%2524%3DSort%2520Label%26%2524view%2524%3D1%26%24tab%24%3D0%26%24zoom%24%3D2
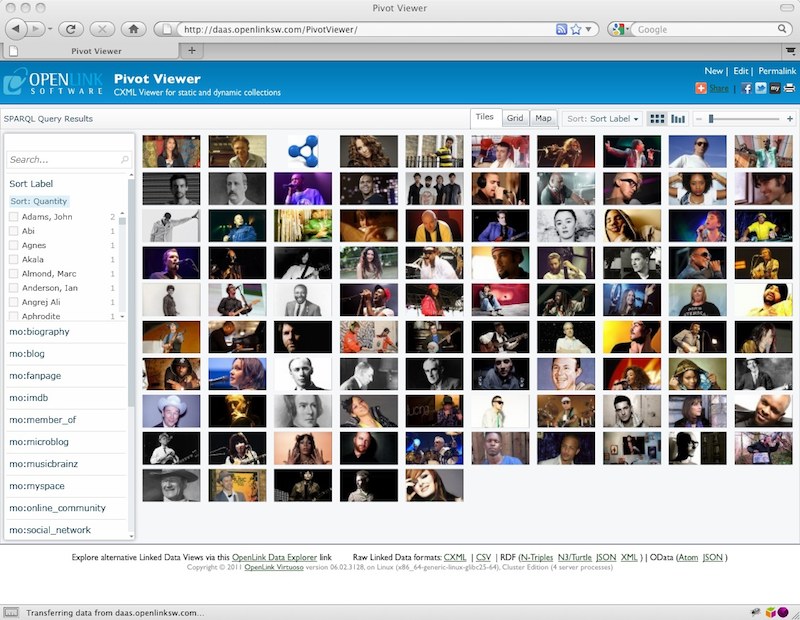
In this instance the url parameter is a link to a dynamic "Solo Music Artist" collection, created through PivotViewer's permalink option. The query to generate the collection is:
DEFINE sql:describe-mode "CBD"
DESCRIBE ?s FROM <http://www.bbc.co.uk/music/>
WHERE
{
?s a mo:SoloMusicArtist;
mo:image ?image;
mo:musicbrainz ?musicbrainz;
foaf:page ?href;
foaf:name ?name;
rdfs:comment ?comments.
optional {?s mo:wikipedia ?wikipedia}.
optional {?s mo:biography ?bio}.
optional {?s mo:myspace ?myspace}.
optional {?s mo:imdb ?imdb}.
}
LIMIT 100
executed against SPARQL endpoint http://lod.openlinksw.com/sparql.
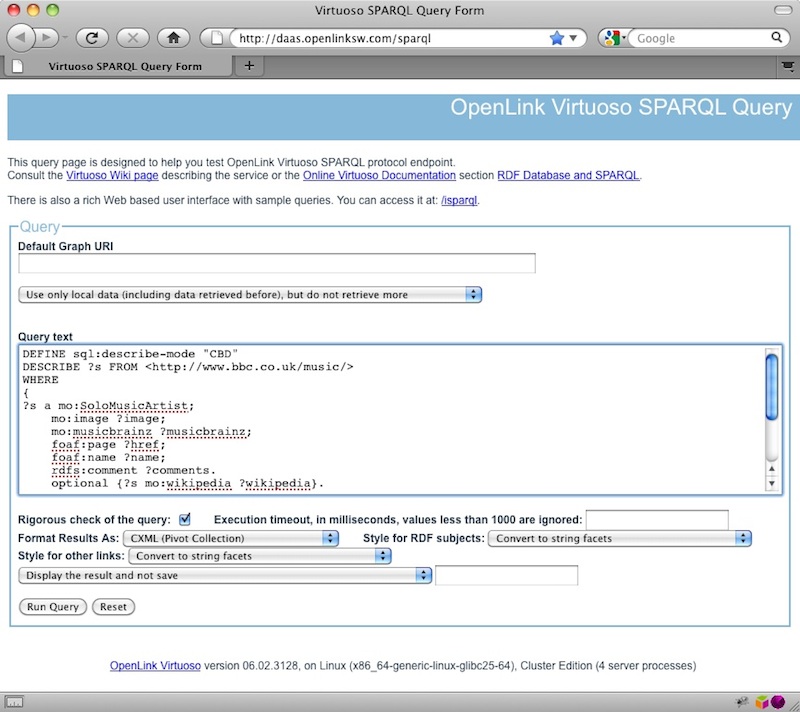
You can re-create this collection from scratch by pasting the query into Virtuoso's SPARQL query UI hosted at /sparql and setting "Format Results As" to "CXML (Pivot Collection)"

Paste this into the URL text box displayed by /PivotViewer to view the collection:
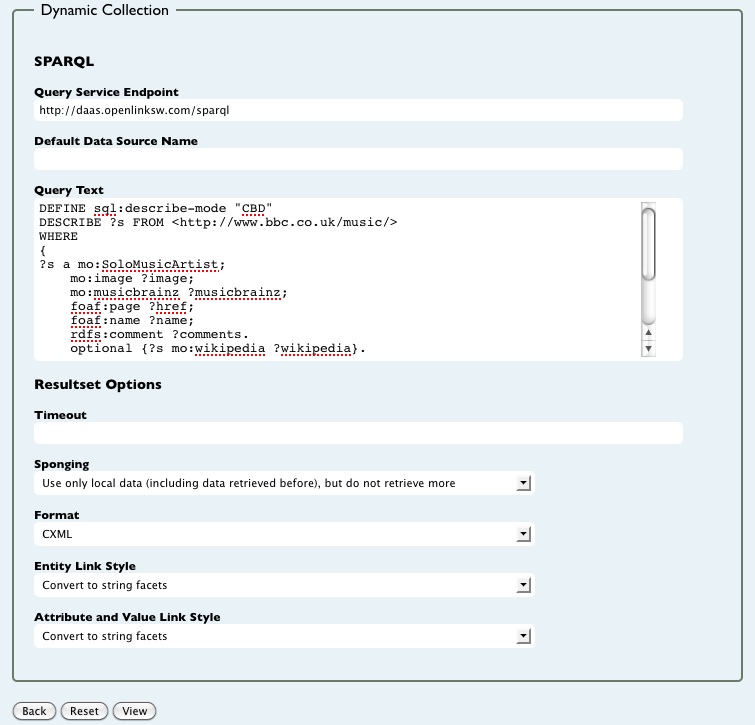
Should you want to modify the source query to create a variant of the collection, it can be edited via PivotViewer's "Edit" link:

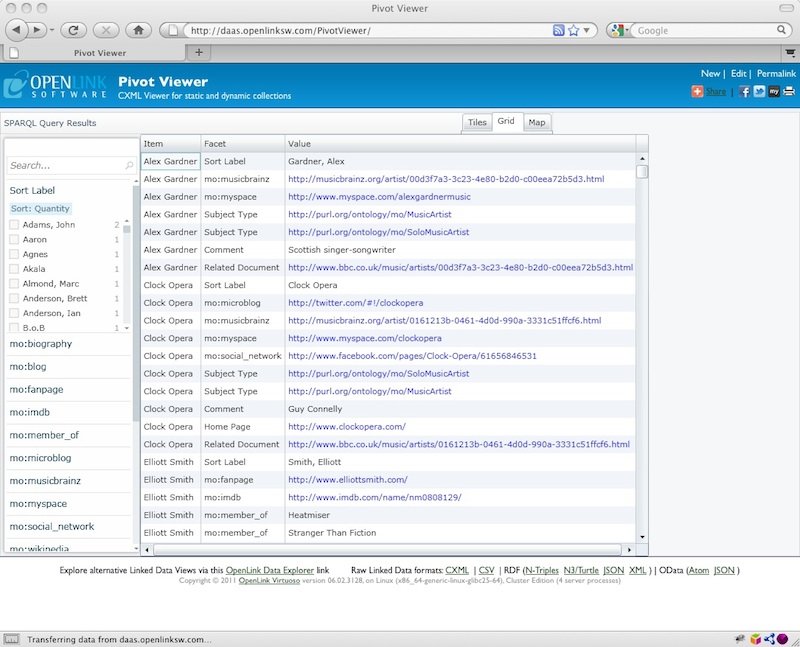
Table View
The table view of the Solo Music Artist collection is shown below:The data in the table view can be manipulated by clicking on the cells in the table. Clicking on the name of an item in the Item column will select that item. The table will then only show rows that contain information about that particular item. The info pane for that item will also be displayed on the right hand side. Once a single item has been selected, clicking on any cell in the Item column will clear the selection and rows will be displayed for all items in the collection. Similarly, clicking on a facet in the Facet column will restrict the table to only showing that facet. Again, once a facet has been selected, clicking on any row in the Facet column will clear the selection. The values in the Value column can be used to set a collection filter in the same way that clicking on a value in the info pane sets a filter. Filters are cleared using the filter pane on the left hand side. In addition, clicking on values in the Value column that are URLs will open that URL. The table can be sorted on each column by clicking on the column headers.
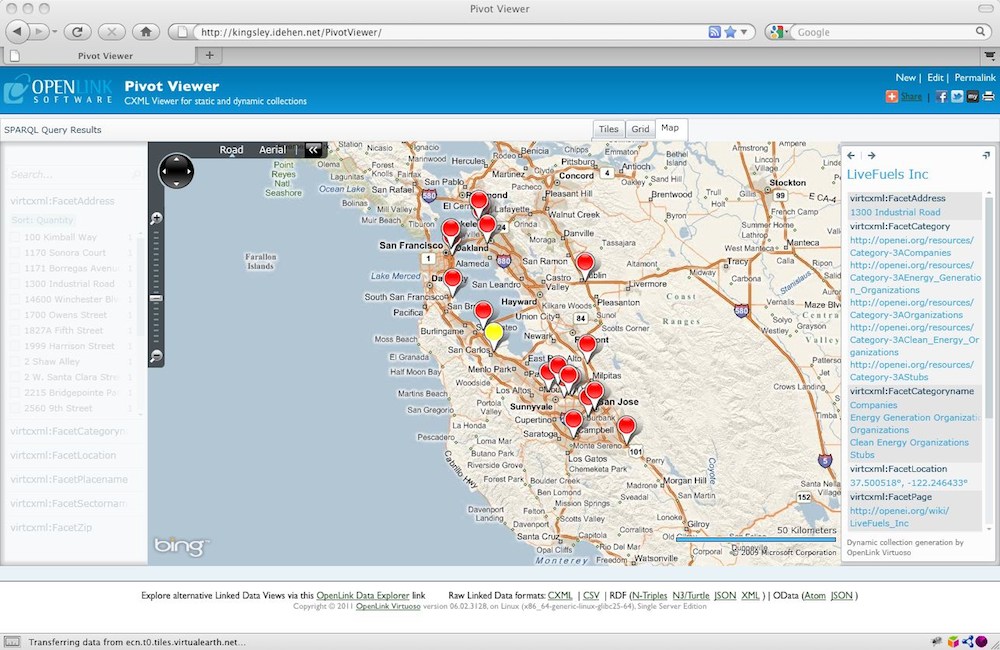
Map View
An example map view, generated by a different query, is shown below:
The SPARQL-FED query providing the collection is:
## Example using OpenEI (US Govt - Energy Dept) data
PREFIX rdf: <http://www.w3.org/1999/02/22-rdf-syntax-ns#>
PREFIX rdfs: <http://www.w3.org/2000/01/rdf-schema#>
PREFIX swivt: <http://semantic-mediawiki.org/swivt/1.0#>
PREFIX resource: <http://openei.org/resources/>
PREFIX category: <http://openei.org/resources/Category-3A>
PREFIX property: <http://openei.org/resources/Property-3A>
SELECT * WHERE
{ SERVICE <http://en.openei.org/sparql>
{{
SELECT * WHERE
{
?organization swivt:page ?page .
?organization property:Region resource:Bay_Area .
?organization rdfs:label ?name .
OPTIONAL { ?organization foaf:depiction ?image . }
OPTIONAL { ?organization property:Address ?address . }
OPTIONAL { ?organization property:Zip ?zip . }
OPTIONAL { ?organization property:Coordinates ?location . }
OPTIONAL {
?organization property:Place ?place .
?place rdfs:label ?placename . }
OPTIONAL {
?organization property:Sector ?sector .
?sector rdfs:label ?sectorname .
}
OPTIONAL {
?organization rdf:type ?category .
?category rdfs:label ?categoryname .
}
}
LIMIT 100
}}
}
Notice the use of the reserved query variable ?location to indicate to SparqlCxml which property provides the map's geo-data. For more information, see VirtSparqlCxml section "Reserved Query Variable for Geodata"
Bing Maps
If possible, PivotViewer will use Bing Maps to create the map view. In order for Bing Maps to work, you must first add a Bing maps key to the Virtuoso registry. To do so:
- Get a key from http://www.bingmapsportal.com/
- Register it in Virtuoso using the command:
-
registry_set ('_pivot_BingMapsKey','XXX');where 'XXX' is replaced with your key.
-
If a valid Bing key is not found, PivotViewer defaults to using a static Google map.
Cross-domain Collection Browsing
As well as displaying collections from the same site as itself, PivotViewer can display remote collections, provided the collection publisher has granted the necessary access. The Silverlight security model only allows a Silverlight application to make HTTP web requests to the domain that originally served the application. Cross-domain access to collections on another server requires either a clientaccesspolicy.xml or crossdomain.xml file allowing access from the site serving the Silverlight application.
To view a collection served from a different site to that serving PivotViewer, one of these XML files must be present on the server hosting the collection. You may need to contact the system administrator for the server to ensure this is the case. If the collection is being generated by another Virtuoso server, the file must reside in the Virtuoso HTTP root directory identified by the ServerRoot entry in the HTTPServer section of the virtuoso.ini configuration file. Normally this is set to {virtuoso-root-directory}/vsp.
Example clientaccesspolicy.xml and crossdomain.xml files are shown below. (The same content works for both.) The PivotViewer VAD includes an 'open' crossdomain.xml file which grants access from any domain. Your system administrator may prefer to restrict access through a more fine-grained policy. Either file can be used to grant cross-domain access. clientaccesspolicy.xml is specifically for Silverlight. crossdomain.xml serves the same purpose but for Flash. If a resource has been enabled for Flash, it then becomes available for Silverlight. If clientaccesspolicy.xml is not present, Silverlight will look for crossdomain.xml and use this instead.
clientaccesspolicy.xml
<cross-domain-policy> <allow-access-from domain="*"/> </cross-domain-policy>
crossdomain.xml
<cross-domain-policy> <allow-access-from domain="*"/> </cross-domain-policy>
For more information on configuring access permissions in Silverlight, refer to MSDN article Network Security Access Restrictions in Silverlight.