Accessing RDF Triples as an OData Service
- Introduction
- Prerequisites
- Creating the OData Service
- Step 1 - Create a view of the RDF data.
- Step 2 - Create the Visual Studio Project and Add the Model.
- Step 3 - Add the OData Service
- Step 4 - Compile and Run
- Creating the Browser Application
- Step 1 - Create the Visual Studio Project.
- Step 2 - Display the contents of sparqlview as a table on the page
- Deploy With IIS
- Related
Introduction
RDF data stored in Virtuoso can be exposed as an OData service using the Virtuoso ADO.NET Provider. This document describes first how to create the service, and then how to consume the service with a simple browser that allows you to access and explore the RDF data by clicking on dereferenceable IRIs.
Prerequisites
- A network-accessible Virtuoso server with the following VAD packages installed:
- The Northwind demo database (
demo_dav.vad) - The Cartridges (
cartridges_dav.vad)
- The Northwind demo database (
- A Windows host with the following installed:
- Microsoft Visual Studio 2010;
- the Virtuoso ADO.NET Provider for .NET 3.5; and
- the Entity Framework.
This example assumes that your accessible Virtuoso server is on the same machine as all other components (i.e., localhost), but it may be on any network-accessible host. If the Northwind demo database has not already been installed on your Virtuoso server, then download the and install it. The VAD package will create a new database in Virtuoso called demo containing the familiar Northwind tables. It will also creates RDF views of the Northwind tables.
In this example, we assume the database is accessible on a hostname of "demo.openlinksw.com" on the default port 80, where a live instance of the Virtuoso Demo database is actually hosted.
Users should use the appropriate hostname and port number of their Virtuoso installation to create the sample application, which would be localhost:8890 for a default installation or whatever the URIQA DefaultHost Virtuoso configuration parameter (in the virtuoso.ini file) is set to when the demo database VAD package is installed.
Creating the OData Service
Virtuoso supports an extension to SQL called SPASQL that allows SPARQL queries to be executed as if they were SQL queries. The SPARQL query is indicated using the SPARQL keyword. The simplest way to expose the results of a SPARQL query as OData is to create a view that is the result of a SPARQL query then expose the view as an OData service.
Step 1 - Create a view of the RDF data.
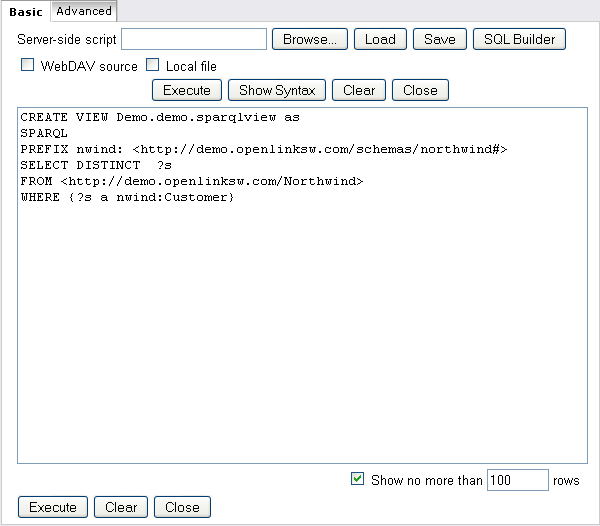
To create a view of the customers in the Northwind first open the Virtuoso Conductor and log in as dba. Then open iSQL from the menu on the left and execute the following statement.
CREATE VIEW Demo.demo.sparqlview as
SPARQL
PREFIX nwind: <http://demo.openlinksw.com/schemas/northwind#>
SELECT DISTINCT ?s
FROM <http://demo.openlinksw.com/Northwind>
WHERE {?s a nwind:Customer}
Note:
- If the view is added to the Visual Studio project as user "demo" (or any other than "dba'), then it must be ensured that the "SPARQL_SELECT" and "SPARQL_SPONGE" roles are assigned to this user, which can be done via the Virtuoso Conductor in the "System Admin" -> "User Accounts" tab.
- Execute permissions will also need to be granted to the following procedure:
grant execute on DB.DBA.RDF_MAKE_LONG_OF_SQLVAL to "demo"

Step 2 - Create the Visual Studio Project and Add the Model.
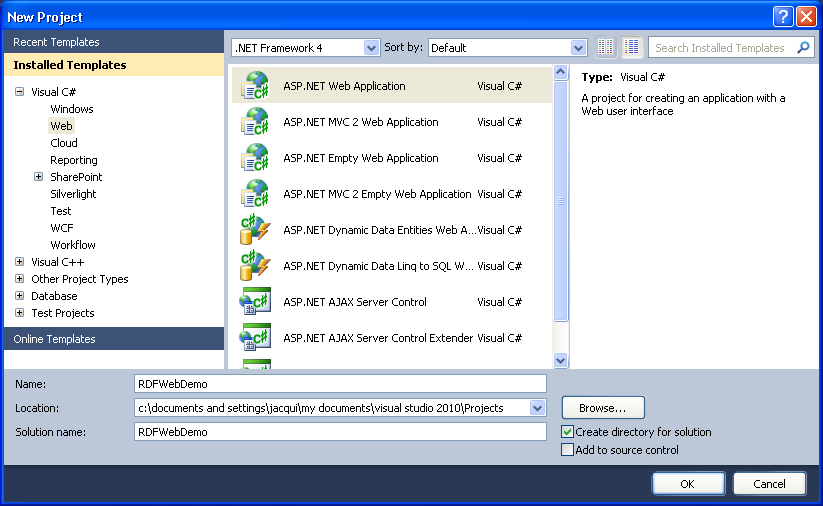
- Open Visual Studio and create a new Project.
From the Installed Templates choose Visual C# then Web and select ASP .NET Web Application from the right hand pane.
Call the project RDFWebDemo.

- Right click RDFWebDemo in the Solution Explorer and add a new item. Choose Data from the Installed Templates and select the ADO.NET Entity Data Model from the right hand pane. Call the model Model1.edmx. Click Add to open the Entity Data Model Wizard.
- Choose Generate From Database and click Next.
- Set up a connection to the Demo database on your local Virtuoso Server, select Yes, include the sensitive data in the connection string and set the name of the entities to DemoEntities. Click Next.
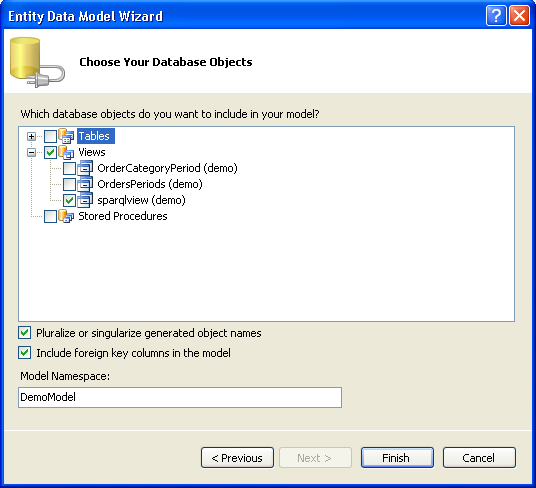
- On the Choose Your Database Objects page expand Views and select sparqlview.
Check that the Model Namespace is DemoModel and click Finish.

Step 3 - Add the OData Service
- Right click RDFWebDemo in the Solution Explorer and add a new item. Select Web from the installed templates then choose the WCF Data Service from the right hand pane. Call the service WcfDataService1.svc. Click Add.
- In the class definition of WebDataService1 in the newly created file WebDataService1.svc.cs replace /* TODO: put your data source class name here */ with the name of our model, DemoEntities.
public class WcfDataService1 : DataService<DemoEntities>
- In the InitializeService method add the lines:
config.SetEntitySetAccessRule("*", EntitySetRights.All); config.DataServiceBehavior.MaxProtocolVersion = DataServiceProtocolVersion.V2;
The method should look like this
public static void InitializeService(DataServiceConfiguration config) { // TODO: set rules to indicate which entity sets and service operations are visible, updatable, etc. // Examples: // config.SetEntitySetAccessRule("MyEntityset", EntitySetRights.AllRead); // config.SetServiceOperationAccessRule("MyServiceOperation", ServiceOperationRights.All); config.SetEntitySetAccessRule("*", EntitySetRights.All); config.DataServiceBehavior.MaxProtocolVersion = DataServiceProtocolVersion.V2; }
Step 4 - Compile and Run
Hit F5 to compile and run the service. Select OK when prompted to enable debugging. The default browser will be launched showing a page like<?xml version="1.0" encoding="utf-8" standalone="yes" ?> - <service xml:base="http://localhost:2344/WcfDataService1.svc/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:app="http://www.w3.org/2007/app" xmlns="http://www.w3.org/2007/app"> - <workspace> <atom:title>Default</atom:title> - <collection href="sparqlviews"> <atom:title>sparqlviews</atom:title> </collection> </workspace> </service>
The service is now running.
Note the address on which the service is made available. You will need to know this when creating the app to consume the service. Look in the Address Bar of the browser. It will be something like:http://localhost:2344/WcfDataService1.svc/.Creating the Browser Application
Step 1 - Create the Visual Studio Project.
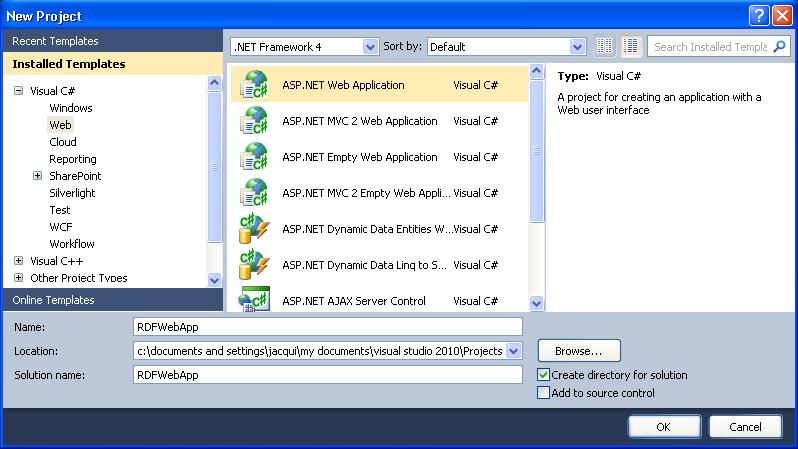
- Open Visual Studio and create a new Project. From the Installed Templates choose Visual C# then Web and select ASP .NET Web Application from the right hand pane.
Call the project RDFWebApp.

- Create client side entities with datasvcutil.exe
- Open a command prompt.
- Navigate to C:\WINDOWS\Microsoft.NET\Framework\v4.0.30128.
- Generate the client classes using the following command:
datasvcutil.exe /uri:http://localhost:2344/WcfDataService1.svc /out:DemoEntities.cs
Note the address of the service - you may need to change the port number to match the one seen in the address at the end of Step 4 in Creating the Web Service.
- Add the classes to RDFWebApp.
- Right click RDFWebApp
- Choose to add an existing item and add c:\WINDOWS\Microsoft.NET\Framework\v4.0.30128\DemoEntities.cs.
- Add a reference to System.Data.Services.Client to the project.
Step 2 - Display the contents of sparqlview as a table on the page
To display the RDF data on the web page we create a table with a row for each item in sparqlview. We then use each IRI from sparqlview to create a hyperlink. The hyperlinks are displayed in the table cells. To do this, first add a new table, iriTable to Defalt.aspx.
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeBehind="Default.aspx.cs" Inherits="RDFWebApp2._Default" %>
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent">
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
RDFWebApp
</h2>
<p>
<asp:Table ID="iriTable" runat="server"></asp:Table>
</p>
</asp:Content>
Then add the following block of code to the page_load method in Default.aspx.cs.
DemoModel.DemoEntities svc = new DemoModel.DemoEntities(new Uri("http://localhost:2344/WcfDataService1.svc"));
var query = svc.sparqlviews;
foreach (DemoModel.sparqlview sv in query)
{
TableRow tRow = new TableRow();
iriTable.Rows.Add(tRow);
TableCell tCell = new TableCell();
tRow.Cells.Add(tCell);
HyperLink h = new HyperLink();
h.Text = sv.s;
h.NavigateUrl = sv.s;
tCell.Controls.Add(h);
}
Note the address of the service in the first line - you may need to change the port number to match the one seen in the address at the end of Step 4 in Creating the Web Service.Compile and run RDFWebApp (ensuring that the service created above is still running). This will launch a browser and display the IRIs from sparqlview as a list of hyperlinks.

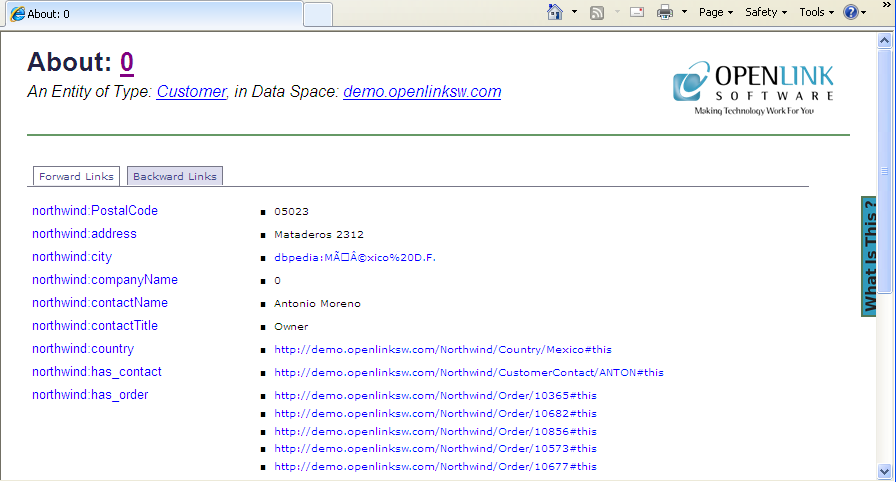
With the Cartridges VAD package installed in Virtuoso, clicking on these links will take you to a description page of the referenced resource. The description page is created using description.vsp.

Deploy With IIS
To create and test this simple Web Service we have used the Visual Studio Development Server. This section describes how to deploy the service using IIS.
Web Service
To deploy the service using IIS:
- Open the RDFWebDemo project in Visual Studio, go to the Project menu and select RDFWebDemo Properties.
- Select the Web tab and scroll down to the Servers section. Select Use local IIS Server. The project URL defaults to using localhost.
- Click the Create Virtual Directory button then check that the Service works on localhost.
- Build the project then start without debugging (ctrl F5).
The start page that you see when you test the service will look the same as before but the address in the browser bar will be something like http://localhost/RDFWebDemo/WcfDataService1.svc/.
You can now access your service remotely using the hostname or IP address of your server.
If at this point you get an Access is denied error, 401.3, then you will need to add the Internet Guest Account (IUSR_XXX where XXX is your computer name) to the users allowed to access the folder containing the RDFWebDemo project.
Web Application
You will now need to modify RDFWebApp to access the service at the new address. At the same time we will also change RDFWebApp so that it too is deployed using IIS
- Open The RDFWebApp project in Visual Studio.
- Go to the Project menu and select RDFWebApp Properties.
- Select the Web tab and scroll down to the Servers section. Select Use local IIS Server. The project URL defaults to using localhost.
- Click the Create Virtual Directory button. The web application will then run on the local IIS.
- To reference the web service running on IIS you will need to edit Default.aspx.cs.
Change
DemoModel.DemoEntities svc = new DemoModel.DemoEntities(new Uri("http://localhost:2344/WcfDataService1.svc"));
to
DemoModel.DemoEntities svc = new DemoModel.DemoEntities(new Uri("http://localhost/RDFWebDemo/WcfDataService1.svc"));
- Build the project then start without debugging (
ctrl-F5).
The web application is accessible on http://localhost/RDFWebApp/Default.aspx and can also be accessed using the hostname or IP address of your server, e.g., http://192.168.7.129/RDFWebApp/Default.aspx.

Related
- Creating an OData Publishing Endpoint using Virtuoso's ADO.NET Data Provider
- Virtuoso ADO.Net 3.5 Provider
- Open Data Protocol
- Visual Studio 2010